Strategic planning, in-depth research, and cutting-edge designs come together to create engaging and efficient apps that deliver value to customers
We bring together the best minds in SaaS application design and development who deploy their years of experience and diverse skills to help your business make strategic decisions.
Capture and test Design Concepts
No matter where you are in the ideation process, our team of dedicated experts will turn your ideas into actionable, practical, and goal-driven plans.
We’ll work as your partners, using structured brainstorming sessions, clarifying questions, and workshops to identify and refine the exact product from your ideas. We will build a roadmap for your MVP (minimum viable product) in close collaboration with you and your stakeholders so that you can go to market with confidence.

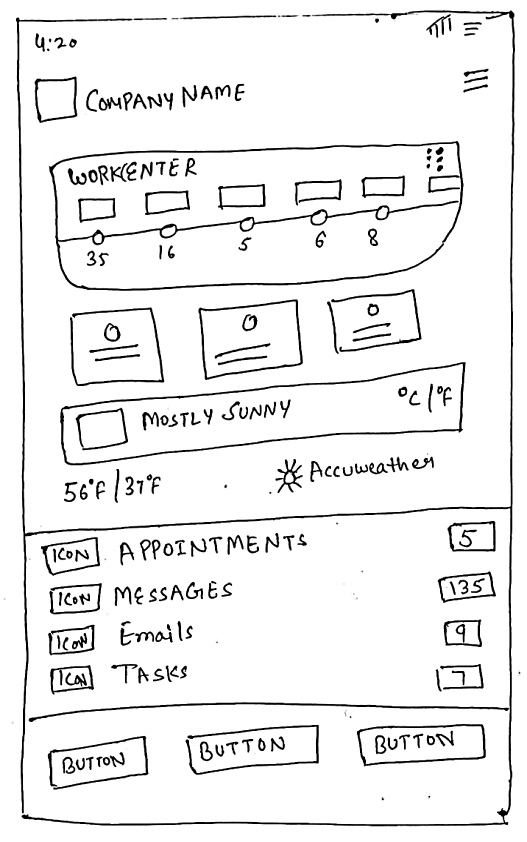
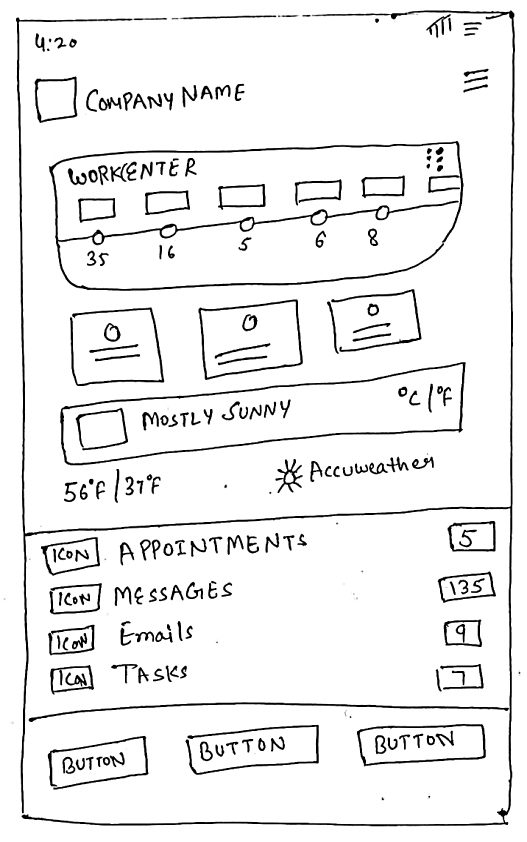
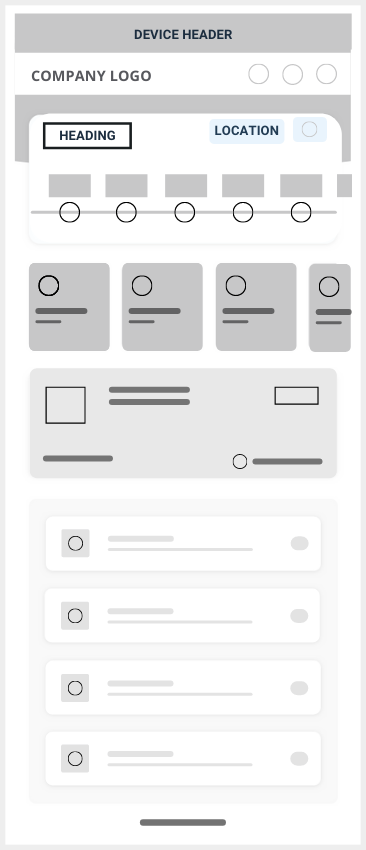
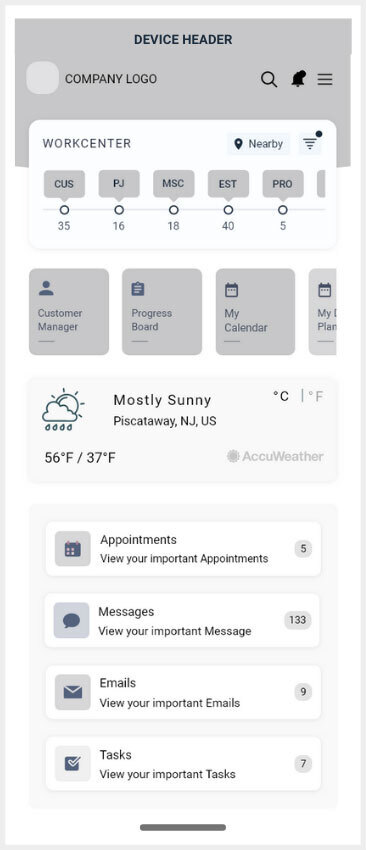
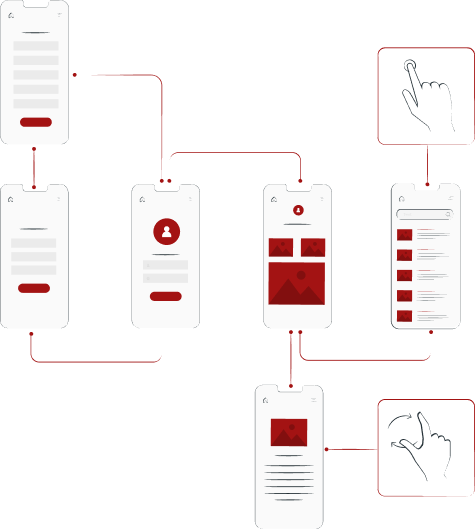
How Prototyping Works

Concept Sketches

Low-Fidelity Wireframes

Medium-Fidelity Prototypes

High-Fidelity Prototypes
Why Use Prototyping?
Prototyping ensures that everyone is on the same page before the actual app development begins. This can eliminate further reworking down the line, which saves time and money. Our team has years of experience in building custom SaaS applications and knows how to create highly effective, illustrative prototypes, even if you only have a basic concept in mind.

Validation of Ideas and Achieving Buy-in
Prototyping brings you closer to fully realizing your project. It ensures that developers, stakeholders, and investors are aligned about the goals, design, and functionality of the project before the app is built.
Aligning Teams with Key Objectives
Prototyping ensures that teams are aware of the long-term objectives of the project and ensures that milestones are reached and completed before launch. Efforts are unified and amplified with a clear end goal in sight.
Facilitates Discussion Upfront
Prototypes are often all you need to spark much-needed discussions and clarifying questions about a project. Internal teams and stakeholders will gain new insight into the project, visualize your direction and buy into the concept from the start.
Create a Detailed Project Plan
With prototyping, we will refine and build upon your vision, using the prototype to strategize and bring your app into your broader strategy. Our team will craft a detailed project plan to bring your ideas to fruition.
Minimize Code Rework
Prototyping enables you to explore different options, layouts, solutions, and functionality before development begins, eliminating surprises and code rework down the line.
Cost-Effective, Reduced Time to Market
Prototyping ensures that the actual development of the product is straightforward, streamlined, and efficient. This makes the entire development process more cost-effective and reduces the time it takes to go to market with your application.
The Strategy
Product Discovery & Roadmaps
Prototyping is an important part of the project discovery phase. During this phase, we will collaborate and explore ideas to better understand the scope and goals of your project before mapping out the larger strategy. We will conduct in-depth research into what customers would like to see, implement key milestones on the way to success, and complete the product discovery process thoroughly.
Our team will use the research we’ve done in collaboration with you and your team to map the product vision and strategy, the implementation method, priorities, timeframes, progress, and the desired (and planned functionality) of the application.
In other words, we will craft a practical strategy for carrying, organizing and structuring your product through the early stages of development until the launch phase.
UX/UI Design
SaaS products are complex but still require minimalist, intuitive UI – even with multiple design layers and complicated user flows. We approach UX/UI in a way that increases your chances of creating a great customer experience.
Our research, user feedback and reviews puts a user at the center of our efforts. We create wireframes to align your product vision closely with user needs, while journey-maps outline the many points between your users and your product that needs to be designed. We will use user interviews, visual research and a competitive market analysis to create a superior UI design solution.
Our team of SaaS UX/UI experts will set your product up for success in the market from the start.
MVP Development
Your MVP provides a ready-made web solution that will reduce ambiguity and enable real-world testing before developing a fully-fledged, market-ready product. The MVP unlocks valuable insights into what is technically possible and what will address customer pain points.
We’ll start by using wireframes and mock-ups to identify risks and requirements with internal stakeholders before creating a final prototype, choosing the most optimal tech stack to design, develop and test your product.
An MVP will assist with achieving buy-in, gathering feedback from customers, and testing the product before going to market, ultimately leading to the creation of a more viable and successful final product and eliminating ideas that aren’t feasible or useful in the market.
Product Scaling
Once your product concept has gone through the MVP stage and various cycles of improvement, Logiciel will help you scale a product with the capacity to grow rapidly and reliably. While the previous stages focused on refining the product for your target market, scaling ensures that we deliver the correct features and technical capabilities to solve your users’ problems and simplify their lives in a large market.
We ensure that your product has the robust tech foundation and flexible cloud infrastructure required to remain secure and deliver a stable user experience as it grows in your market.
At Logiciel, we’ve assisted multiple clients with their scaling requirements, either from scratch or after they’ve already developed their MVP on their own. Using the lean start-up methodology and agile scrum framework, our team ensures that the all-important scaling phase runs efficiently and smoothly from start to finish.