Users visit your SaaS product but don’t retain it. What went wrong? Statistics reveal that a staggering 90% of users stop using an app due to a bad experience caused by poor usability. However, every cloud has a silver line. Following the user feedback, you can make changes to your flexible design, but what would be best? Staying ahead and proactively preventing such roadblocks.
Here’s when user flow appears even before creating the wireframes, and design systems; In this blog post, we will uncover the vital significance of a user flow and its impact on delivering exceptional user experiences.
But let’s circle back to the basics. A user flow is actually what?
User Flow
A user flow refers to the visual representation of the journey users undertake when interacting with the product, from the initial entry point to the final interaction. These user flows outline the different pathways and decision points users encounter as they engage with your application.
For instance, let’s consider the project management app Trello. When a user opens it in the morning, he first wants to add a new task, or he may think he should first organize the previous day’s task or check on the high-priority tasks to plan his day effectively.
User flows help designers understand and anticipate the potential pathways users are likely to take and if they end up where they intend to be. It requires in depth research of users’ cognitive patterns.
When a user is fully immersed and “in the zone” while using your product, striving to complete a task, any setbacks or confusion caused by complicated steps may lead to frustration and ultimately result in churn. However, if your user flow supports a great user experience, it increases the likelihood of capturing and retaining the user’s interest.

Before designing your user flow, key considerations to keep in mind:
1. User Goals
Understand the primary goals and objectives users want to achieve when using your product helping you design a user flow that aligns with their needs and priorities.
2. Target Audience
Define your target audience and their characteristics, such as demographics, preferences, and behavior. Tailor the user flow to cater to their specific requirements and expectations.
3. User Research
Conduct thorough user research to gain insights into how your target audience interacts with similar applications. Analyze user behaviors, pain points, and preferences to inform user flow design decisions.
4. Clear Navigation
Ensure the user flow provides an intuitive navigation path. Consider the screens, menus, and actions hierarchy, making it easy for users to move through the application and accomplish their tasks efficiently.
5. Minimize Friction Points
Identify potential obstacles or friction points in the user flow and find ways to streamline the process. Minimizing unnecessary steps, reducing cognitive load, and removing barriers to entry or completion can enhance the user experience.
6. Iterative Design
User flows are not set in stone. Embrace an iterative design approach, where you continuously gather user feedback and make improvements to optimize the user flow over time.
7. Consistency and Coherence
Ensure consistency and coherence throughout the user flow. Maintain a logical progression of actions and maintain a cohesive visual and interaction design across different screens and sections of the app.

Task flow vs wireframe vs user flow
Task flows and wireframes are integral components of the larger picture; while they share similarities with user flows, it is crucial to understand their differences in detail. By examining these distinctions, we can gain a more comprehensive understanding of their individual roles and contributions.
Task Flow vs User Flow
| Task Flow | User Flow |
|---|---|
| Demonstrates a direct, foreseeable, and ideal way of accomplishing a task in your product. | Illustrates the different ways a user interacts with your product based on needs and wants. |
| A sequence of steps to take in order to complete a single task from beginning to end. | Documents multiple pathways a user can take to enter, engage and exit from your app. |
| Simple. Do not diverge with options or decision points. | Removes dead ends or roadblocks from your design. |
User flow vs wireframe
Purpose
User flow illustrates users’ sequential journey and interactions within an application, showcasing the overall navigation and decision points. In contrast, a wireframe is a visual representation that outlines the structure, layout, and placement of individual elements within a specific screen or page of the app.
Level of Detail
User flow provides a high-level overview of the user’s journey, emphasizing the connections between screens and interactions. On the other hand, Wireframes offer a more detailed depiction of individual screens or pages, showcasing specific components, content, and functionality within those screens.
Focus
User flow primarily emphasizes the user’s experience and the overall flow of interactions, ensuring a seamless and intuitive journey. Wireframes, however, are more focused on the visual representation and layout of specific screens or pages, helping to visualize each screen’s structure and content hierarchy.
Why a user flow is significant
Communication
User flows serve as a visual tool that facilitates effective communication with clients, enabling real-time amendments and collaborative decision-making during meetings.
Improved Problem Identification
By meticulously mapping out the user journey step by step, user flows help identify potential issues and areas for improvement early in the design process. It allows for a comprehensive analysis of the flow, ensuring a smoother and more efficient user experience.
Future-Proof Development
User flows provide a solid foundation for future development by serving as a reference point for incorporating new features or functionalities. They allow for the logical integration of additional user journeys into the existing flow, ensuring a cohesive and scalable product.
Usability Testing and Optimization
User flows enable designers to test and analyze the usability of the application, identifying pain points and areas that require optimization. Through client feedback, user testing, and user flow analysis, improvements can be made to enhance the user experience and add value.
Enhanced Project Efficiency
Starting with a well-defined user flow sets the stage for a more efficient design process, especially in complex SaaS projects. By identifying necessary sections and ensuring alignment and smooth transitions, the design team can save time and resources, streamlining the overall project timeline.
Personalized User Experience
User flows allow customized user experiences by tailoring specific user journeys to different audiences. This is particularly relevant in onboarding processes where frictionless or friction-based approaches can be applied based on user preferences and needs. Customized user flows create a more engaging and valuable experience from the very beginning, increasing user retention.
Steps to design a user flow for your SaaS solution
1. Understand the User Persona
Identify your application’s target user persona. For example, let’s consider a task management tool aimed at remote teams, targeting project managers and team members.
2. Define Key User Tasks
Place the essential tasks that your target user needs to accomplish. In our example, these tasks might include creating duties, assigning them to team members, and tracking progress.
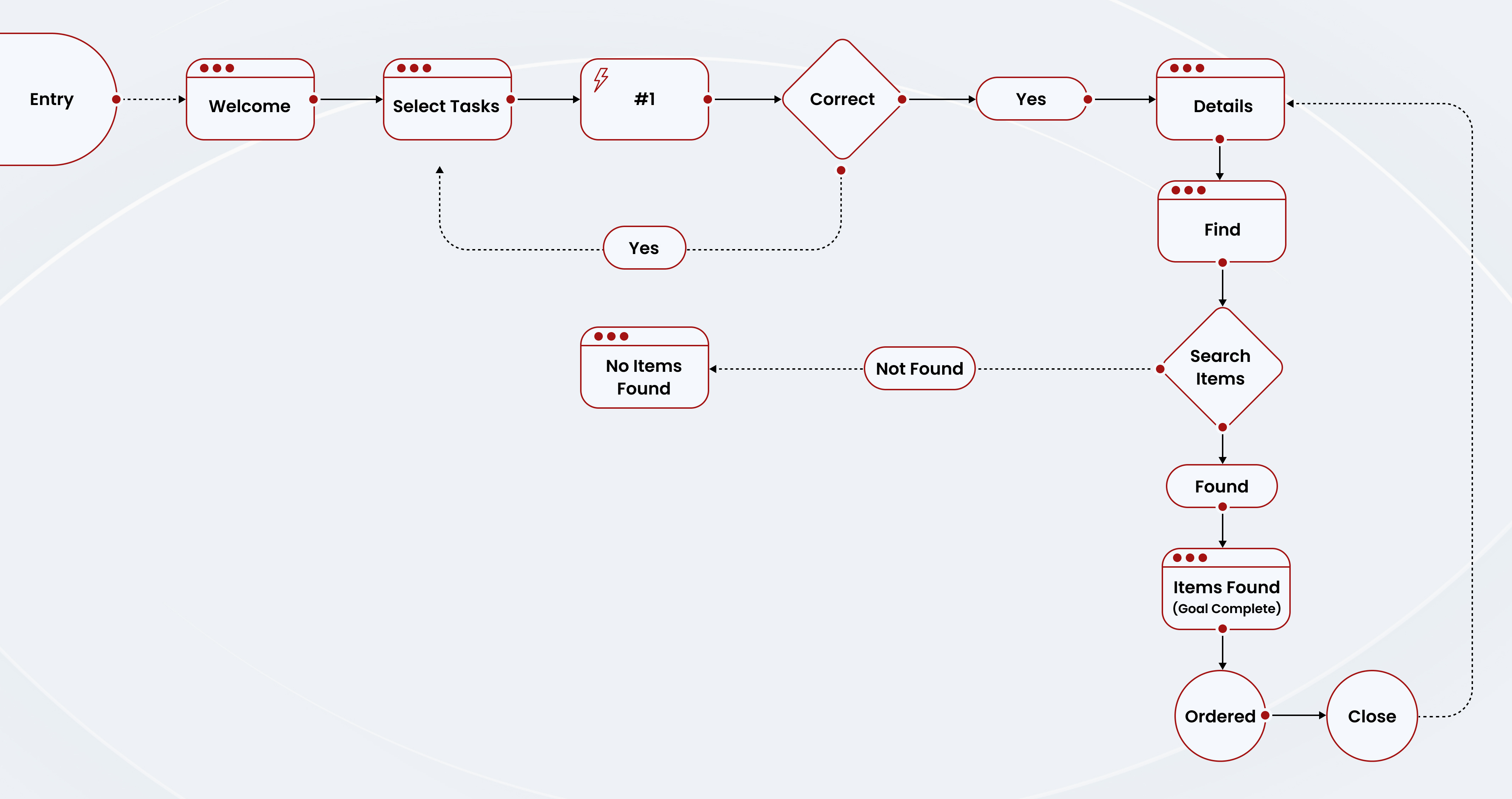
3. Map Out the User Flow Diagram
Start by mapping out the user flow diagram, illustrating the steps users will take to complete their tasks. For instance, the user flow may begin with logging into the application or accessing the dashboard and viewing the task status.
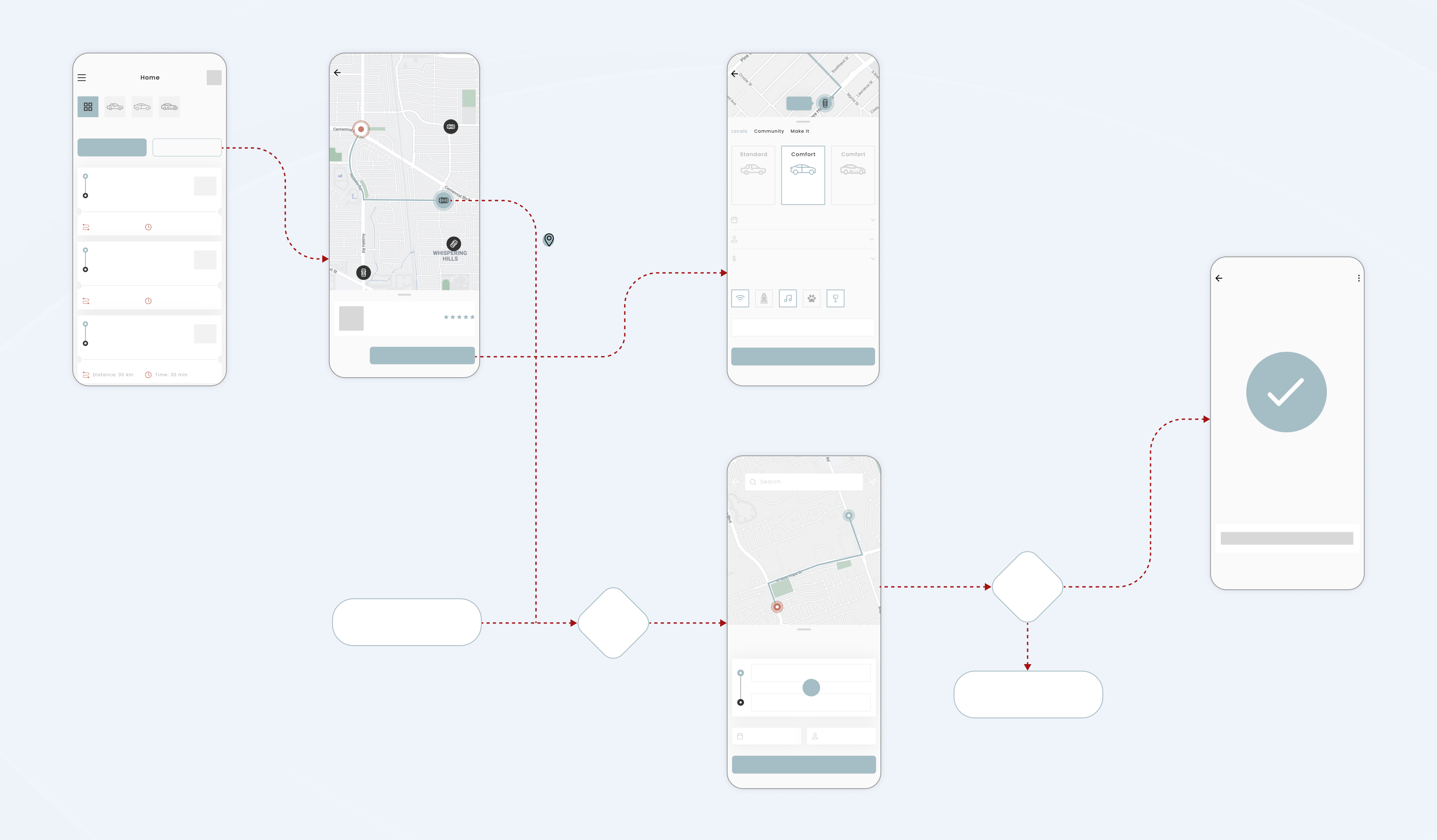
4. Create Visual Representations with Wireframes
Following the above example, you can create wireframes or low- fidelity mockups for the login screen, dashboard, task creation form, task assignment interface, and task status view. Ensure the wireframes depict the elements and interactions required for users to navigate the app seamlessly.
5. Validate and Iterate
Share the user flow with relevant stakeholders, such as the development team or potential users, to gather feedback. Conduct usability testing to validate the design and identify any pain points or areas for improvement. Based on the feedback received, iterate on the user flow to refine the design and enhance the user experience.
6. Incorporate Relevant Features and Functionalities
As you design the user flow, consider incorporating relevant features and functionalities that align with the user’s needs. For our task management tool example, this could include features like task prioritization, notifications, and collaboration tools to streamline team workflows.
The bottom line
User flows play a crucial role in the UX design process, providing clarity, certainty, and efficiency to the overall user experience and ensuring that customers can derive maximum value from the software right from the moment they access it.
Therefore, investing time and effort into creating a detailed user flow is essential for delivering a superior user experience and maximizing your app’s potential.




