Single Page Application (SPA) is an app (bundle of Javascript code) which works within a browser. SPAs load data/content from the server in background as per user demand .
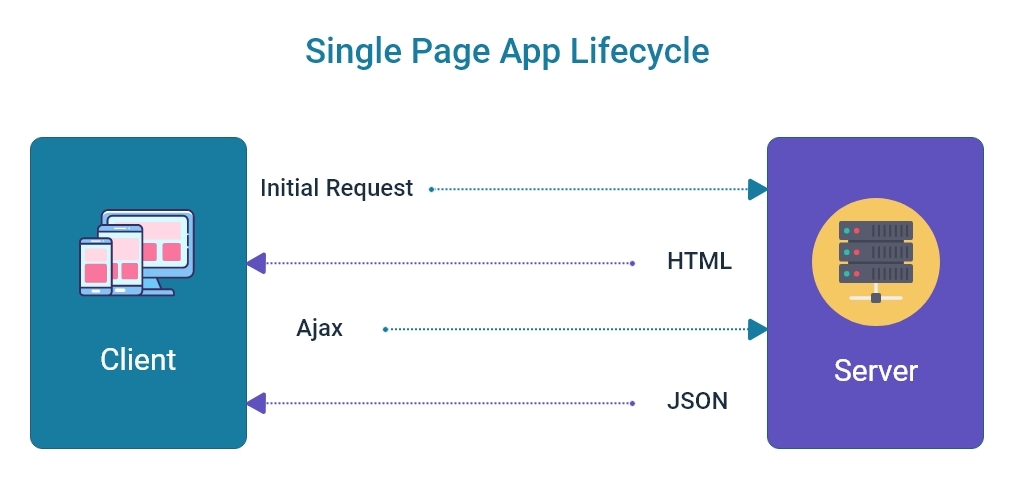
This approach greatly enhances the user experience (UX), where the user enjoys a natural environment of the app without having to wait for the page reloads and the user remains on the same page. It is only the content of the page that is getting changed dynamically on user interactions. Think of the apps you use daily: Gmail, Google Maps & NetFlix. All these are examples of a SPA.
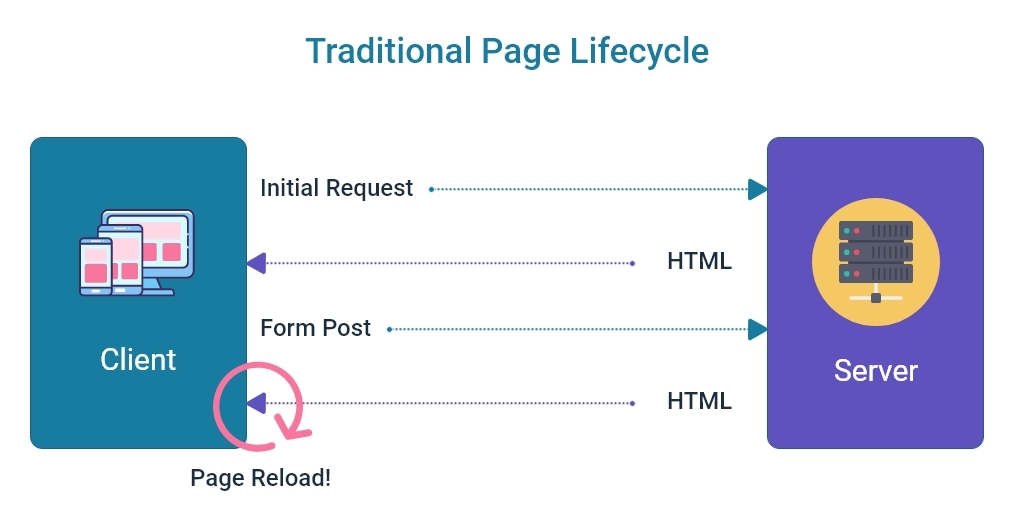
Whereas a Traditional app or Multi Page Application (MPA) always loads a complete page (HTML + data) from the server into the browser, each time the user navigates to another page within the app. Amazon & ebay are examples of MPA.
Mentioned below is a demonstration of the difference between the traditional and SPA approach


PROS of SPA
Faster User Experience
Single Page Application loads all the resources (HTML, CSS, Javascript) once the app starts and then can generate page views locally using Javascript instead of fetching them from the server on the next page requests. This helps to render views instantly as they don’t need to be fetched to the browser from the server. SPA works like a desktop application which is only updating the required portion of the page unlike a web page which always loads a new page from the server, that actually makes a real difference in providing a faster user experience.
Reusability of Backend APIs
Single Page Application enforces backend API to be built separately from the User facing application, and it comes out to be a benefit when businesses decide to build a mobile application or another web application using the same backend APIs. It can save a lot of dev time and cost for a business.
Offline Mode
Single Page Applications can be built to serve limited functionality even when there is no internet connectivity available for end users. These can be powered to download and store important data locally from the server on the client browser on first time application load and then use that data to run the application whenever the user loses internet availability. This approach has the power to keep users engaged with your application.
Ease of Development, Maintenance, Testing & Deployment
As Single Page Applications are decoupled from the backend, the frontend team can work independently from the backend team, even if the backend is not already built or being built parallelly, the frontend team can work by mocking the backend API’s response and they don’t have to be concerned with backend logic.
It is also easy to write tests. Frontend team can write tests to verify the frontend logic and the representation of the data while the backend team can write tests to verify backend logic and data independently.
It also makes deployments easy. Frontend team and backend team can deploy their new built features or fixes, whenever they get ready after testing, without being much dependent on each other’s deployments, making the functional and regression testing much easier after each deployment.
Ease of Debugging
Single Page Applications are generally built using one of many available Javascript Frameworks like Angular, React or Vue. These frameworks provide their own chrome(browser) developer tools/extensions which helps tremendously during the development and testing phase of the application and makes debugging much easier for a developer in comparison to an MPA.
CONS of SPA
SEO Unfriendly
Search Engine Optimization is one of the major weaknesses for a Single Page Application while Multi Page Application is SEO friendly by default. SPAs run only using a single url and navigating to different pages within a SPA doesn’t constitute a unique url of a new page and that is required by web crawlers to index and adjust page rankings. Although nowadays, there are techniques/tools like Pre-Rendering SPA pages or Server Side Rendering(SSR), to overcome SEO weaknesses with some additional efforts.
Growing Size of Bundled Source Code
Single Page Application bundled source code(HTML, CSS, Javascript) size increases over the time with the new features getting added to the app. As the application source code grows in size, it would impact on application initial load time because now browsers have to load more KBs of source code and as a result users would have to wait a few more milliseconds before they can see the first page of our SPA to interact with. This can be mitigated using the technique of code splitting and then lazy loading non critical code at a later stage when initial loading of critical user facing code already happened. Careful planning when the development starts, could reduce efforts significantly to implement lazy loading technique at a later stage or when required.
Memory Leaks
Single Page Applications can have multiple pages in memory, these pages can stay in memory for a very long time for a faster user experience consuming more memory and other resources from the user’s system/device. Some bad code could also cause memory issues by consuming more than it actually required for optimal need, causing more power/battery to use/drain. Mis-handling of memory, could also make page transitions & animations to look sluggish and destroying overall user experience. An experienced development team would write an efficient code to overcome these problems very easily.
Security issues
Single Page Applications are less immune to cross site scripting attacks(XSS), hackers can potentially inject their malicious code as a script into application’s source code which remains already loaded in the user’s browser to steal their sensitive data. Applications need to ensure to not allow execution of such code from within its source code by implementing techniques like validating / sanitizing user inputted data at both frontend and server side, adding strict content security policy to execute scripts from their own origin etc.
There are few other security measures that need to be implemented in order to not allow unauthenticated access to important data. To secure this, frontend and backend need to implement some extra authentication mechanism to exchange data between them like sending authentication token in header with each request to backend. Backends also need to implement Cross Origin Resource Sharing (CORS) which only allows the permissioned domain/origins to make requests to the backend.
Additional Note: Single Page Applications are dependent on browsers to execute Javascript code and they could fail if users have disabled settings or browser extensions are blocking Javascript execution on their browsers.
Conclusion
In recent years SPAs have gained a lot of popularity due to some amazing benefits in terms of faster & friendly UX, partial offline support and ease of development, maintenance along with frontend/backend code separation. All of the limitations that come with it can be addressed to a large extent without having to forego any of the said benefits, but when it comes to choosing between SPA vs Traditional approach, there is not a simple decision of choosing one approach over another. One needs to analyse the project requirements, scope, future extension plans & important aspects of the project domain and then based on those an experienced development team can help to weigh pros and cons of each approach to make a right decision for the project.