Over the last decade, the usage of smartphones has grown exponentially, on average every other mobile phone user spends approx 3-4 hours daily on their mobile devices. It creates huge scopes for the companies to enhance their customer engagement by adapting to a mobile-first approach.
The stats depict that the usage of the mobile app is projected to reach 258 billion downloads by 2022 which means a 45% increase since 2017. With this drastically growing usage of mobile apps, the industry is now expecting to create approx $156 billion in consumer app spend by 2022.
In such an increasingly competitive digital landscape, just having an ordinary app for your business will not work, you will have to make sure that your app creates an experience that serves value and purpose. And for that, companies need to follow a precisely cultivated mobile app development process.
An effective app development process flow spans over six key phases. In this article, we’ll take a closer look at each one in-depth. But first, we will see the two major approaches and technologies to create mobile apps.
Native Apps
A native app refers to a software application created in a specific programming language for a specific platform such as iOS and Android. While iOS Native apps are mostly written in Swift and Objective C, Android Native apps are created with Kotlin or Java. In comparison to Hybrid mobile apps, Native apps are faster in execution and offer a better user experience while enabling developers to access all the platform-specific APIs directly.
Hybrid Apps
Incorporating additional native features into web apps and enabling them to run on multiple platforms be it iOS or Android, Hybrid app development refers to a blend of Native and Web Apps. These apps can be developed faster than Native apps and comparatively need less maintenance. Some of the broadly used frameworks to create Hybrid Apps are Ionic/Cordova, React Native & Flutter.
Read more about Hybrid vs Native here.
Now we know the approaches for app development so we can get back to the Mobile App Development Process:
To make a mobile app that would really shine among numerous other mobile applications on App Store and Google Play, it’s important to understand the main steps of the custom app development process.
There is an important exercise, Research that is done by the clients before they reach out to any Mobile App Development Firm. They usually research about the feasibility of the idea, market trends, competitors’ challenges, gaps with existing solutions etc.. This exercise generally takes 2-4 weeks but in some cases it could last several months.
Client Research Includes:
- Idea feasibility Analysis
- Market & Competitors Analysis
- Identify gaps or problems with existing similar solutions
- Identify unique features to add
- Determine the approximate cost
- Determine how to monetise from it

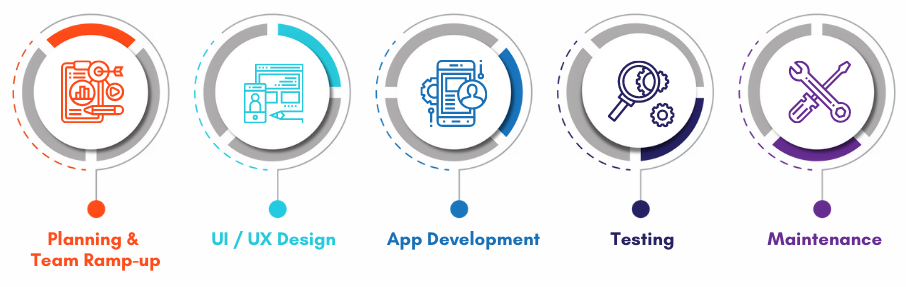
Planning & Team Ramp-up (2-4 weeks)
This phase begins with identifying and capturing detailed functional requirements like
- What platform will it support (iOS, Android or both)?
- Which approach to choose between Native vs Hybrid and accordingly the frameworks and language to use for mobile app development?
- How long will it take and when can it be launched?
- What would be appropriate team size to meet the launch date (timeline)?
- Which roles are needed for the entire development process (Project Manager, Backend developers, Mobile developers, UX designer, QA engineers, Dev-ops Engineers)?
- Develop high level technical architectural diagrams, flow diagrams etc.
Once the requirements are all set, you need to prioritize all the tasks and segregate them into delivery milestones. Accordingly you need to create a product roadmap and a dedicated team of experts. You might have to hire new people If the application needs additional skills that you don’t have at present.
UI / UX Design (2-4 weeks)
UI/UX designing plays a critical role to make your app interactive, intuitive, and user-friendly. While enabling you to serve a seamless and effortless user experience to the app users, It also enriches the app with a polished look. This UX and UI Design Phase includes the following segments:
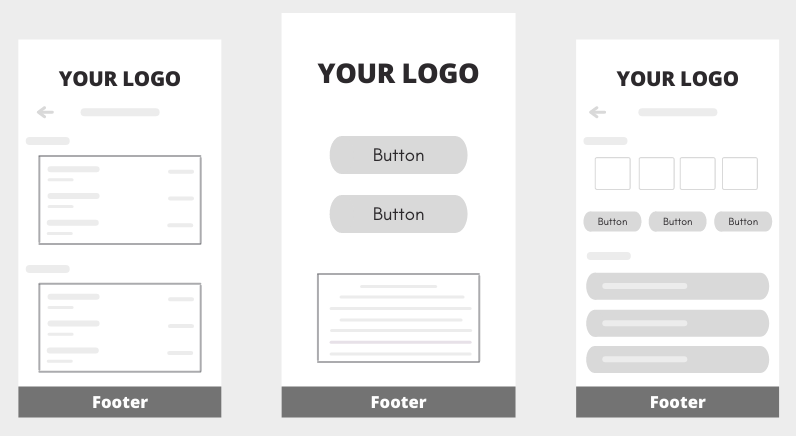
- Wireframes
Also known as screen blueprint, wireframes refer to a rough sketch or visual guide of a mobile application that represents how different elements on a single mobile screen can be placed together to form a layout.

- Style Guide
Ensuring consistency in your app’s design including the look and feel of every smaller UI component that is going to be used to build a full size mobile screen, style guides act as the living documents where your app’s design standards are documented. - Mockups
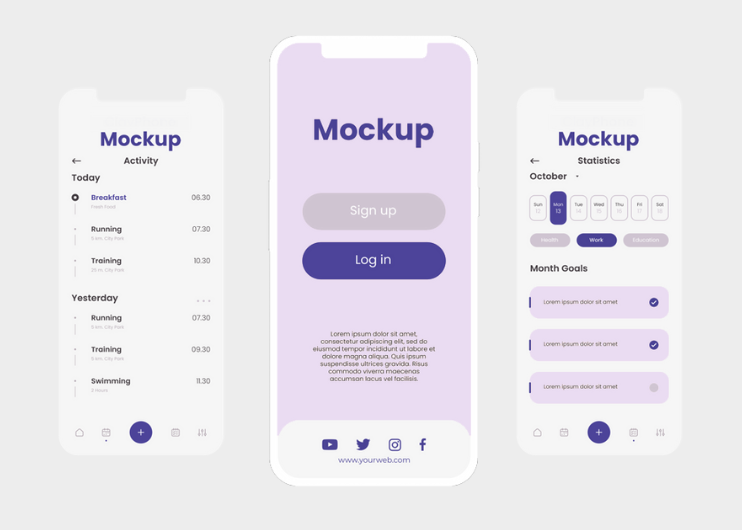
Also known as high-fidelity design, Mockups typically resemble the final product look with navigation and elaborated design elements’ frames. However, mockups are not clickable and are less interactive than prototypes.

- Prototype & Iterations
In terms of visual designing, while mockups let you know, how will your mobile application look? prototypes show how your app will really work with the actual flow of mockup screens. Coming to Prototype Iterations – usually based on multiple cycles like reviewing, analyzing, refining designs & prototype as per the received feedback of the reviewers and repeating if required, this term refers to a process of catching flaws early in the final designs, application flow etc and making it more flexible and user-friendly.Based on the reviewers’ feedback, already developed designs are improved and the prototype is updated for the next review. This is how the cycle goes on for multiple iterations until all the defined design expectations are not met.
App Development (12 – 24+ weeks)
Here you will start the actual coding based on the decided features and already designed flow of the app. Typical mobile app development has three integral segments:
- Back-End
This segment includes database, server, APIs, and other server-side elements that are essential for your app’s support functions. From database creation to API integration to setting up the server-side scripting, Back-end application development involves everything an app needs to retrieve information from the database, and send responses to user requests. - Mobile App Development
Front-end is all about an interactive user experience leveraging an API to connect with the back-end for managing data. It includes everything that a user visually sees in the application. Let’s see how it works:- a) Convert prototype into an actual mobile app using API to show real data from database.
- b) Add logic for dynamic calculation or computations.
- c) Implement other features like push notifications, error reporting
- d) Write unit test cases etc.
- Backend Infrastructure
This is where you set up different environments such as dev, qa, staging, production with appropriate APIs configuration that enable communication between an app and a back-end server or database. Some other required services that fall under backend Infrastructure on the cloud are security configuration and load balancer.
Testing (3-4 weeks)
Post-development when you have a fully functional app, testing plays a significant role to deliver quality mobility. Testing enables you to check your app in several scenarios and it ultimately reduces the future scopes of error occurrence.
Some important testing approaches are:
- Testing UI/UX Design
Testing UI/UX with final mockups ensures that the mobile application meets the defined requirements of final designs. - Feature Testing
The purpose of testing the actual features is to ensure that all the features of the app are functioning without any issues. - Performing Load Tests
Load testing enables you to determine the performance bottlenecks of your app and reduce the risk of your app’s downtime when your mobile app user base and usage suddenly grows. - Performing Security Tests
Any potential vulnerability in your app can lead to an attack. Security tests reveal these vulnerabilities to your developers and enable them to fix these security bugs before the app gets launched. - Device and Platform Testing
Performing tests on different mobile operating systems, versions, browsers, screen sizes, and devices enables your app to deliver a seamless experience on all types of devices and platforms. - Alpha Testing
In this testing method you will allow your employees to use your app and come up with their feedback so the app experience can be improved before it gets launched to the real users. - Beta Testing
It is a kind of pre-launch testing where you invite a limited set of actual customers or end-users to use your app and share their feedback to update the app as per their real experience.
Maintenance (2+ Weeks)
If you think you have launched an app and it will start working the way you and your marketing team have planned then, you need to know the truth. Launch doesn’t mean the end of the mobile app development process, If there are errors or bugs detected while in real-world usage, you need to fix them as soon as possible and provide your users with the new error-free update of the app.
The initial few months post-launch could bring out several opportunities for improvement or development, hence as a business leader, you must include mobile app maintenance in your app development process.
Conclusion
Besides evaluating the efficiency and determining potential improvement areas, developing an app with the right process or strategy from planning to testing and maintenance enables you to serve an experience that lasts longer among the end users and saves you from making costly mistakes by mitigating risks.