There are many tech stacks being used to build robust mobile and web applications. Let us understand the difference between angular and react in this article
When we talk about the most popular frameworks of frontend to create excellent web applications, there is ample choice in the market. But, when we specifically look at the features and merits of any framework, there are two most well-known ones; Angular and React.
Here is a complete and comprehensive guide on Angular VS React to clear your doubts when it comes to choosing the right framework for your dream SaaS project
What is Angular?
The Web Framework known as Angular was first introduced in 2010 as AngularJS and is now developed and maintained by Google. Its rise to prominence was made possible by features like dependency injection and two-way data binding, in addition to the fact that a tech juggernaut supported it.
As a complete redesign of AngularJS or Angular 1.0, Angular (also known as Angular 2.0) was introduced in September 2016.
- Speed and performance
- Cross-platform functionality that makes your work easy on any device.
- Best at productivity with simple and beautiful templates.
- CLI enhancement.
What is React JS?
React, is a Javascript Library launched by Facebook in 2013, to build intuitive UI elements. This popular Framework went into the favorite list of the developers for its nicely built components that help them to create minimalistic designs
Benefits
- Self-composed modules or components are quite simple to use and maintain.
- Easier coding to understand.
React took the whole market in one swap with its tremendous features, leaving all Frameworks behind including Angular. And due to this overwhelming response from the users, Google had to improve its Javascript Framework in the year 2016 with the name Angular2.
Angular and React: Core Concepts
Both Frameworks have different approaches and concepts. Let’s know each of them one by one.
Angular
1. Learning Graph
Any Framework’s learning curve takes into account more than just how simple coding is. The simplicity of testing and debugging is also taken into account. For projects that require a large amount of coding, this is of utmost importance.
Angular has a more difficult learning curve than React. You must become familiar with fundamental ideas like directives, modules, decorators, functions, and templates. After mastering these fundamentals, you must move on to more complex ideas like AoT compilation and Rx.Js.
2. Components
Models, Controllers, and Views, make up the three levels of the Angular Framework. It has a fixed, intricate structure. With Angular, the developers may reuse the templates and codes more easily because they can divide them into distinct files.
3. Modules
A feature module is one of the core concepts of Angular as well as a good practice for providing integrated functionality based on a specific application according to the needs of the users such as forms, routine, workflow, etc. Remember, the root modules are also enough to help you in your application but the featured module is helpful in the partition of any specific application core or area.
4. Templates
Template in the term of Angular, is a design for a UI element. To modify HTML components before their appearance, it is important to use the Angular template as they merge the Angular makeup with HTML. This HTML template indicates a view or interface of the application on the browser with the maximum functionality integrated.
5. Speed and productivity of the development process
The Angular Framework’s CLI (Command Line Interface) offers an excellent development environment. With only a few code lines, it generates an excellent workspace and enables quick component design. There are numerous built-in methods that can easily resolve your issues.
6. Compatibilities
After Angular 2, Angular 4 is backward compatible. One disadvantage of Angular as a JS Framework is that versions below Angular 2 are not compatible with backward compatibility. All the versions after Angular 2 support NodeJS 6 and later versions and typescript 2.0 or later. A minimum storage of 10 GB and a minimum RAM of 4 GB are required to run Angular Applications.
React
1. Learning Graph
You need to become familiar with using JSX before using React. You must be skilled at creating components, controlling internal states, and configuring properties. Because React doesn’t have a routing library, you also need to understand how to develop routing libraries. Additionally, you must have knowledge about inter process communication libraries like Redux or MobX.
2. Components
There isn’t a set format for writing programs in the React library. The React library was used to write understandable, well-structured code. The code can be rationally organized thanks to the use of component trees. Functional programming is another feature of the Framework, making the component definitions declarative.
3. Props and States
Props or properties are the objects that passed to React components from their origin component, so we can call Prop a child component. Props are the arguments that are offered for the function whereas, react components stand for functions. Now, coming to the state. It is a value that the React component starts by itself and it could be changed anytime during the component lifecycle.
4. Life cycle hooks
React state and lifecycle aspects can be “hooked onto” from function component code via hooks. Hooks allow you to use React directly without classes and they do not need to work inside the classes. Moreover, React has a few pre-set hooks to use.
5. Speed and Productivity of the development process
The pace and productivity of React development are impacted by the usage of third-party libraries. React has a variety of tools. When an app is delivered to a developer for an upgrade, more time must be spent because the tools used vary depending on the project.
6. Compatibilities
React 16 even has support for deferred rendering and is fully backward compatible with earlier iterations. Along with GraphQL and Jest, it is likewise entirely open-source and released under the MIT license.
Technical Criteria
Angular
1. Performance
Real DOM is used by Angular in its apps. Real DOM is ideal for single pages that are occasionally changed. Additionally, the large library size slows down Angular-based apps. For instance, UpWork is among the most well-known apps that use Angular because there is less requirement for the user feed to be updated frequently.
2. Updates
Every six months, Angular releases one significant update and offers a six-month depreciation window for each version. The whole Framework comes with different bundled products, and updating is rather simple.
3. Data Binding
The Angular Framework employs a two-way binding strategy, which instantly updates the model state if a UI element is changed and vice versa.
4. DOM (Document Object Model)
An essential indicator in assessing any Framework’s effectiveness is Document Object Management (DOM). The DOM arranges the HTML and XML documents in the shape of a tree.
Because Angular apps use a real DOM, every time a single update is made, the entire tree structure is refreshed. This slows down the procedure.
5. Flexibility
React offers more flexibility than Angular provides. Only other Frameworks may use Angular components, and the corresponding codes must be placed within an HTML application. Apps that need near real-time changes to be seen are hampered by this rigidity.
6. Accessibility to developer
The learning curve for Angular is steeper than for other Frameworks, and it uses a lot of extraneous syntax for tasks that don’t require it. As a result, project delivery times are longer and coding time is increased.
React
1. Performance
Some Developers integrate Application State management libraries to handle the challenges while using the React hooks. State Management is a platform that helps in generating communication and sharing the data component. The library is also compact, which makes it lighter and lively. For instance, Instagram makes use of React because it demands frequent updates to the user feed.
2. Updates
React-based scripts can simply switch from using older to newer APIs. As we can see from Facebook’s interface, the APIs are rather reliable. Compared to Angular, updates are seamless, and migration is relatively simple. The major releases provide quick-changing libraries while staying neutral and stable.
3. Data Binding
One-way communication is used by the React library. This method only permits changing the UI elements after changing the component’s state. Although the two-way method appears to be simpler, React’s one-way method is more efficient for projects requiring a lot of writing.
4. DOM (Document Object Model)
Because React employs a Virtual DOM, developers can modify any node of the tree without having to modify the entire tree. A virtual DOM just changes the elements rather than updating the node elements. Whereas the real DOM will modify the new elements that are changed in real.
5. Flexibility
Developers working with React have access to a wide range of tools, Frameworks, and architectural options. A talented React team can choose the technologies they require from the outset and produce a highly personalized product.
6. Accessibility to developer
Compared to Angular, React requires more setup time but enables beginners and professionals to build apps rather quickly. React, unlike Angular, allows you to add new functionality using a variety of libraries. Like Angular, React requires model and controller components.
Maintenance & Version History
Angular
Angular is a TypeScript-based open-source JavaScript Framework. It was created and is supported by Google, and it works with a variety of code editors. Angular must be used in the front-end creation of interactive web apps and websites.
The second version of “Angular,” which was released in 2016, was a complete rewriting of AngularJS. One of Google’s most significant initiatives, Google AdWords, makes use of Angular.
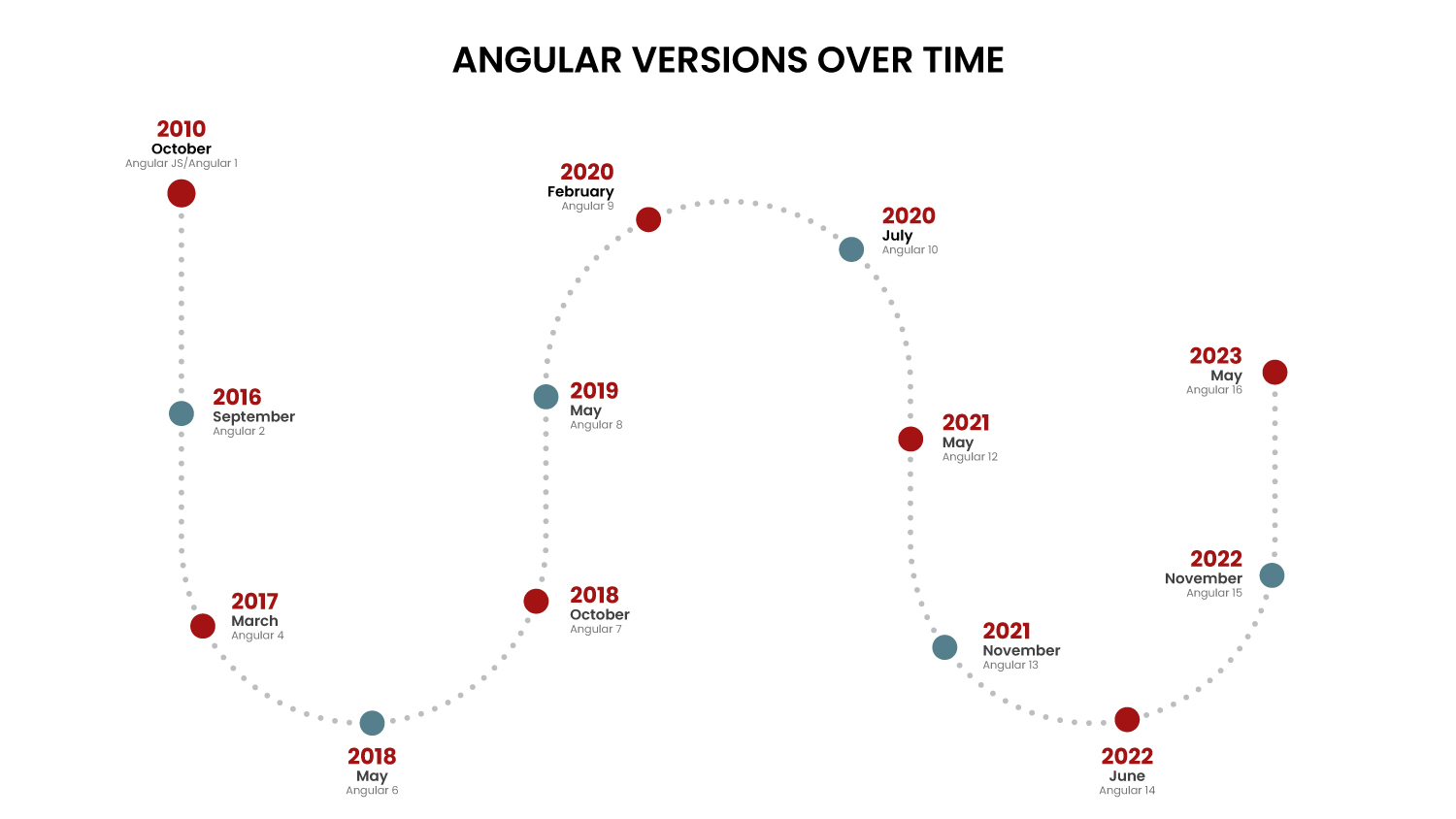
The version of Angular is updated every 6 months majorly. To get the insights, you can visit the link here.

React
Facebook created the open-source JavaScript library known as React. It is built using JavaScript and JSX, an extension of PHP. The construction of the interface is made simpler by the React Library’s division of the webpage into independent units.
In 2012, when managing Facebook advertisements with basic HTML code proved challenging, React was created. Millions of developers have used it since it was made available as open source in 2013. Facebook and Instagram’s user interfaces make heavy use of React.
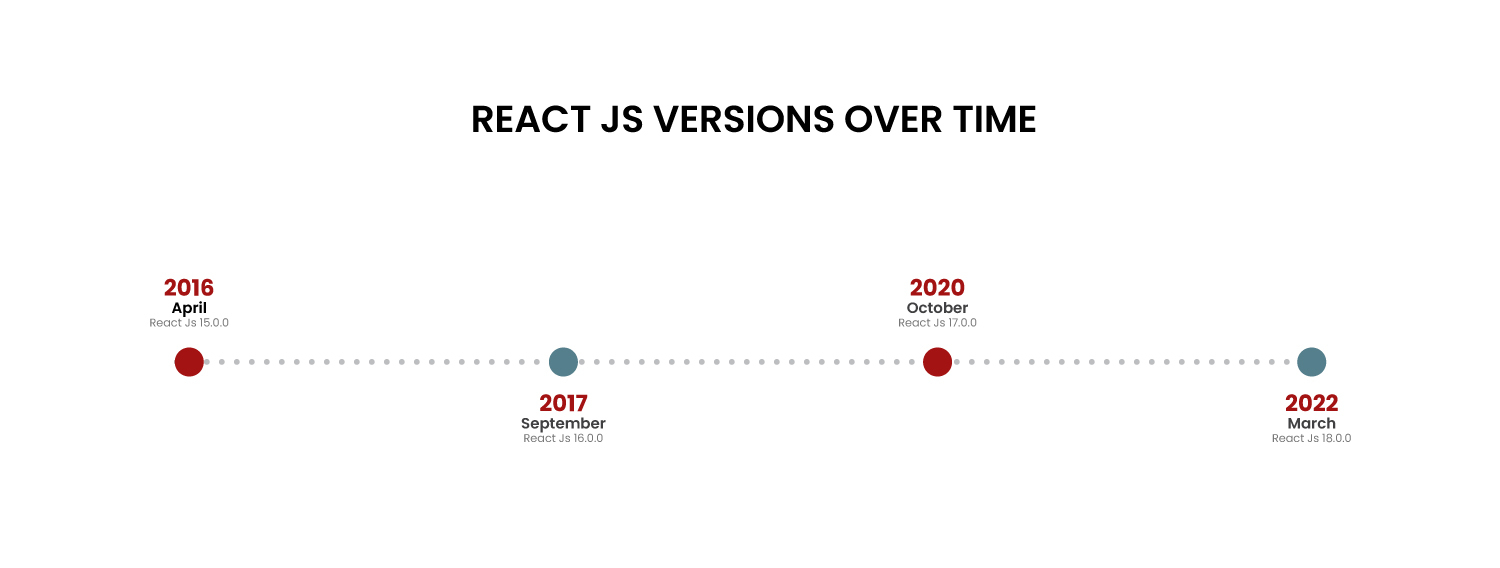
Moreover, the versions are changed or updated over time. You can visit here for the version history of React.

The Popularity of Angular and React
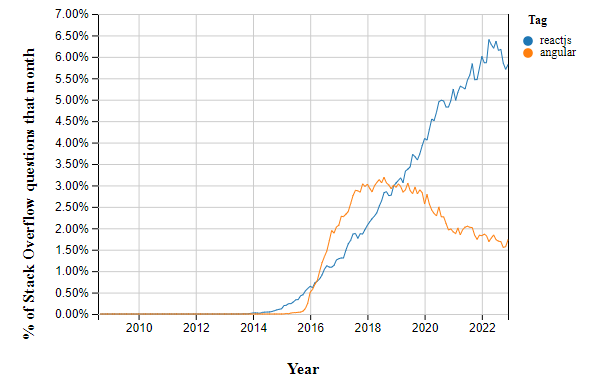
Stack Overflow
Before the year 2016, Angular was a popular choice, but React is still skyrocketing in popularity. According to Stack Overflow, Angular and React both were similarly favored by developers in 2018. React has since surpassed Angular in terms of user growth and is now the most widely used open-source JavaScript library.
On the list of the most desired Frameworks for 2020, React comes in the first place and Angular comes third. One of the reasons React is so well-liked is because, in the Stack Overflow study, more engineers indicated that they would select React over Angular.

Google Trends
Google Trends displays which Frameworks are most popular but do not really display usage. It reveals which Frameworks individuals are most interested in. While Angular’s popularity has significantly decreased, React is currently the most talked-about Framework.
NPM Downloads
Angular is five times less popular than the React Framework in terms of NPM downloads. React is the Framework that has been downloaded the most on NPM due to its rising popularity. Thus, it is clear that React’s recognition has grown since 2018.
GitHub Reports
| Parameters | Angular | React |
|---|---|---|
| Stars | 85.1k | 198k |
| Watching | 3k | 6.6k |
| Forks | 22.6k | 41.1k |
When to choose Angular and React?
Let’s talk about the circumstances in which using Angular or React is appropriate.
Angular
With Angular it is possible to create SPA or single page apps or enterprise applications with ease. Furthermore, Angular also helps to create the most progressive applications. It provides you with a solid, expandable Framework. Real-time communication apps are simple to develop thanks to the Angular Framework. Furthermore, teams familiar with TypeScript find working with Angular to be easier.
React
Cross-platform applications can easily be created with React JS. These can be utilized to increase an app’s current functionalities. With the help of React, programmers can quickly create lightweight applications with cutting-edge features. There are several benefits to using React, and among them is the accessibility of tools that make it simple to customize your website.
Some of the top companies that are using both Frameworks:

Takeaway
Angular and React, keeping the variability in their conceptual interface, have several core concepts and statics for the developers. Both of the technologies are quite promising and are good to go with the specific demands of the clients.
In the battle of Angular vs React, there’s no one-size-fits-all answer. The choice between the two depends on the specific project requirements, team expertise, and development philosophy. Angular offers a structured and all-in-one solution, while React provides flexibility and scalability through its vast ecosystem.
Despite the difference between angular and react in terms of architecture, learning curve and ecosystem, both are powerful tools that can help you build outstanding web applications; it’s up to you to decide which one aligns better with your project’s goals and your team’s skill set.