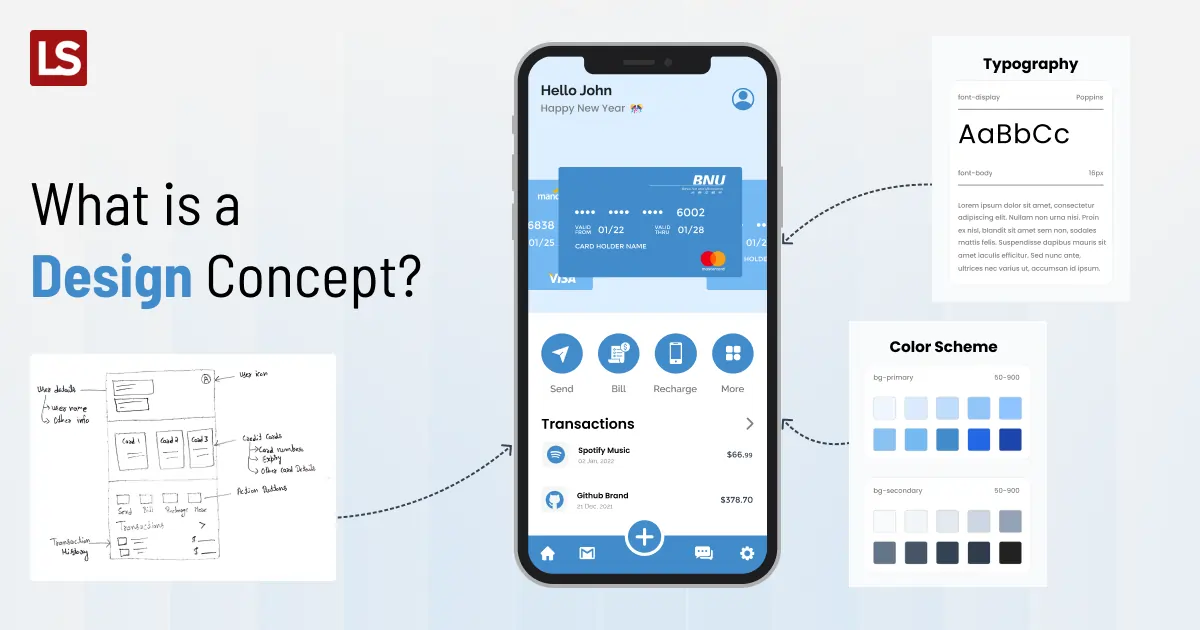
What is a Design Concept?
A design concept is an idea of designing a product that is illustrated via images, sketches, or a bunch of thoughts craved over the paper. But, it should not be considered a wireframe, it is a non-dimensional frame. The purpose of this design concept is to keep the designer and the developer both knowledgeable about the core ideas that were kept in mind while laying them out. Therefore, this concept ensures the quality of the final product before it hits the market.
What else makes a Design Concept indifferent to developers?
A Design Concept helps the developer to work on a prior and planned strategy to lead the correct product development. All in all, it adds value to the design of the product, saving time and removing the later clutter from the final product that has to be launched. The key points that must be considered in the design concept are:
- An in-depth understanding of the products and their dimensions.
- Knowledge of the hurdles that might come or occur.
- Styling, audience, and the requirements of the client.
What are the various levels to create the design concepts?
So, before jumping over the design concept of a product, it is crucial to understand the challenges that exist in the product already. For instance, you have a project of creating a financial application, and you are alien to this sort of project. So how would you work further with this?
Here, the design concept comes in. If you work under a design concept you would need to know the need of the website first, then you will step up to the next level of need. Thus, you will be completely touching the ground of the core knowledge of that project. Now the points we can jot down here are:
Know the need for the product from the user’s perspective.
- Understand who will be using the product.
- Learn how it is going to hit their minds.
- Get the user experience from the layout.
- Put a correct time frame to fulfill the task.
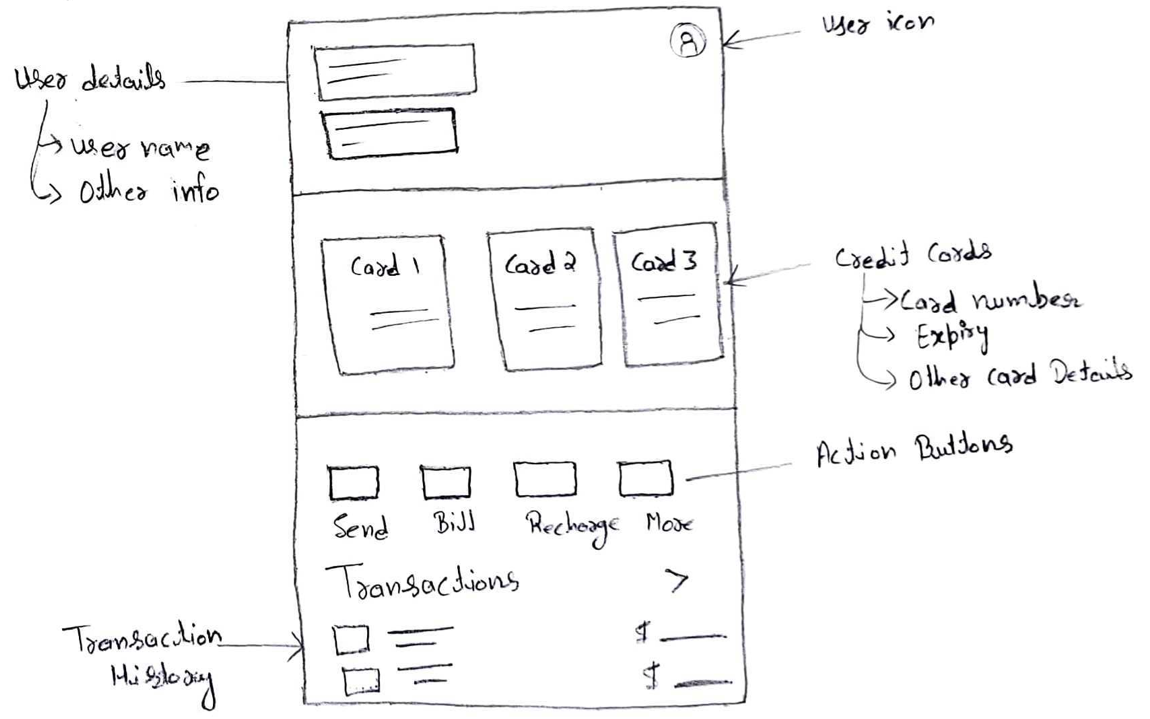
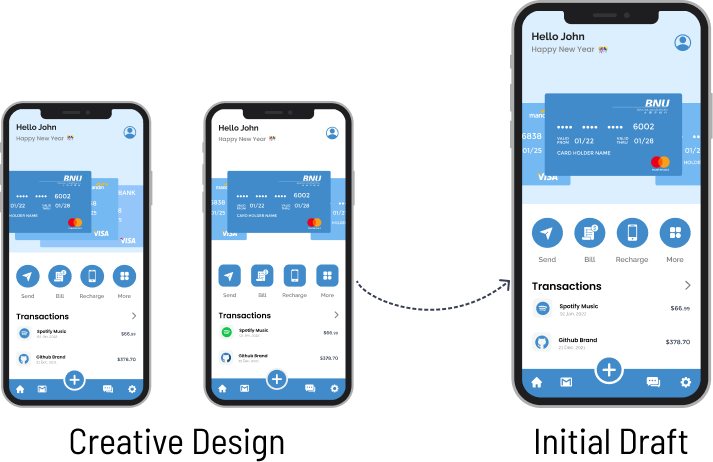
1. Prepare an outline
Once it is clear with the above points, draw an outline or layout of the design concept, cumulate the team members that are participating in the project and discuss the various problems and solutions to reach a final concept or idea. An outline or draft will help you touch your goal easily and prompt without any obstacles.

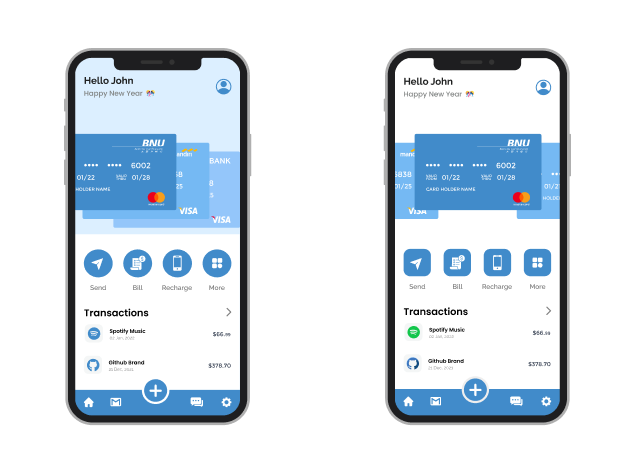
2. Work on visual components
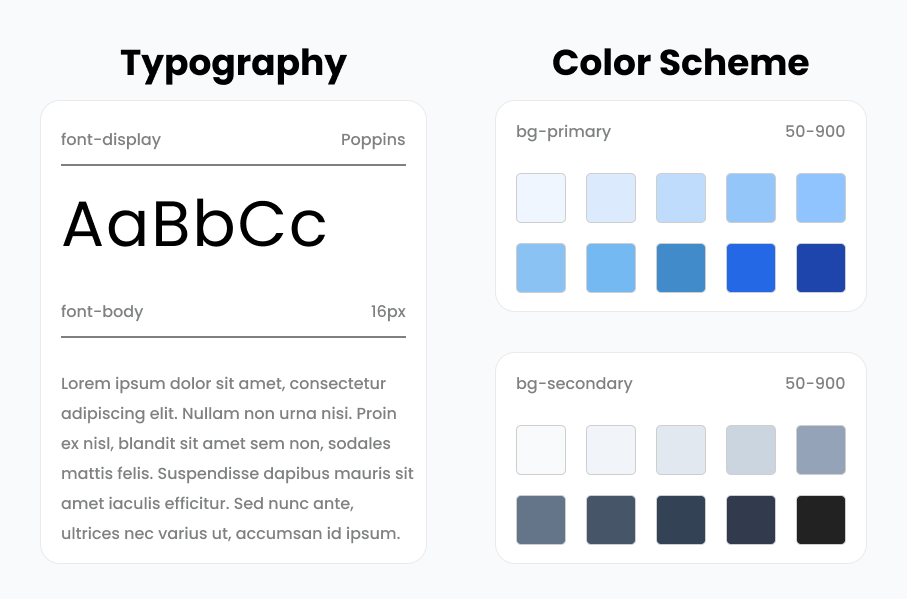
Now, after the written format of a design concept, working on the visual components comes in. Here, the developer may play different idea roles with sketching, coloring, or giving a uniform to the idea. They can use numerous ideas or layouts while putting the project planning into one frame.

The interface should be designed as per the user experience and competitors’ research. These are the major things to consider in the design concept. One must check with the needs of the market and the things that are missing from the project as per the demanding requirements.
3. Collect the user data
For a great and intuitive design, it is always recommended to collect the great user data that unleashes the drawbacks by putting any survey and all. This may help you to know the snag of the past users or previously used products in the same industry. This is the next step or stage that is involved in the design concept.
4. Be creative
Before moving on to the last or final stage, understand that the user experience data can help you do great with your present product design. This may include basic things like color combination, logos, or animation but it is not the limit. You can explore more and more before making the final path and this creativity gives the final touch to your work.

5. Cumulate all research
Finally, synchronize this research work with the developers or your clients to give it a final shape. Also, remember that any of the changes (it may be tiny or big) are considered when it is affecting your final product. Modify or make changes in the given design as per the client’s suggestion and discuss the final product.

Why Do You Need a Design Concept?
A design concept makes your critical problems with precise software easy and handy. It provides you the solutions, ideas, and a strategy to work upon. However, the design concept has many other points to mark up and these are like:
- It creates a clear idea of the proposed problem and its solution.
- A design should sound like a soul of a brand. Indeed, you can create value for a brand by using the correct color, concept, layout, and other vital factors.
- A design concept bridges the gap between the virtual product and the actual one by the right perceptions and utilizing designing elements.
- The Design concept provides you with a balanced plan to visualize the real project and saves a lot of time on aftermaths.
- It ensures the marketability, innovation scale, and final cost to the user or manufacturer.
So, to cut to the bone, a design concept saves a lot of time, money, and energy that is going to be invested in, with prior scales and planning concepts. How a user experience is going to be with it and how long it may take to fulfill it, all come easy with a design concept.
Wrapping Up
A Design Concept in SaaS App Development acts as a user-focused plan, ensuring your app aligns with what users need. It speeds up validation, cuts development costs, and encourages innovation.
A well-executed Design Concept is an invaluable asset which serves as a guiding compass, ensuring that every aspect of a product aligns with user satisfaction and market excellence. The importance of an effective design concept in SaaS App Development cannot be overlooked.