Creating a digital product your customers will love is an uphill battle that can be won following a step-by-step process grounded in knowledge and experience. However, no standard formula exists to create a design that makes your users come back; the process to an amazing design varies per your concepts and aspirations.
A team of the finest SaaS specialists is advantageous, but funneling their efforts in the right direction ensures the win. In this article, we will go over all you need to know to steer the digital product design process in your favor. So, let’s jump in!
What is the digital product design process?
Your digital product design evolves throughout the development, from concept to launch to post-launch; it relies on a systemized process transforming your concept into a real product, understanding customer preferences and behaviors, developing user personas, employing tools and techniques, and designing intuitive and persuasive user interfaces and experiences.
The key challenge begins with understanding the goals of the partner and connecting them with the user needs and creating a design that everyone loves and is likely to succeed.
While each company may adopt a unique approach to assembling their team and defining their process, we have found through experience that successful UX/UI design outcomes are not achieved through solo efforts. Rather, collaboration with the development team is essential to driving the process forward.
Since the process is never-ending, even after the product has been commercialized, you must keep an eye on user feedback while undertaking the latest design trends and practices in the industry and introducing new features as needed.
A solid design process is the combination of statistics, technology and creativity that has to be fit in the right jars to preserve the sustainability, usability and quality of the product.
Why do we need a digital product design process?

You might be having exceptional resources who have a deep understanding of design tools and techniques, but that is useless if you are unable to put them into action.
A well-organized and orderly approach is required here; creating a product design is a complex task that we expedite by following a methodical process; it allows for easy iterations, advancements, and error reduction.
It provides a structured framework and roadmap of the vision that you aspire to establish. It minimizes the risk of failure by ensuring that the users’ requirements and desires are met.
Moreover, it saves time and resources by making certain that you discover potential difficulties early on and make necessary modifications both during and after the launch. It not only brings stakeholders together as a team, but it also leads to a greater understanding of the needs and effective problem-solving.
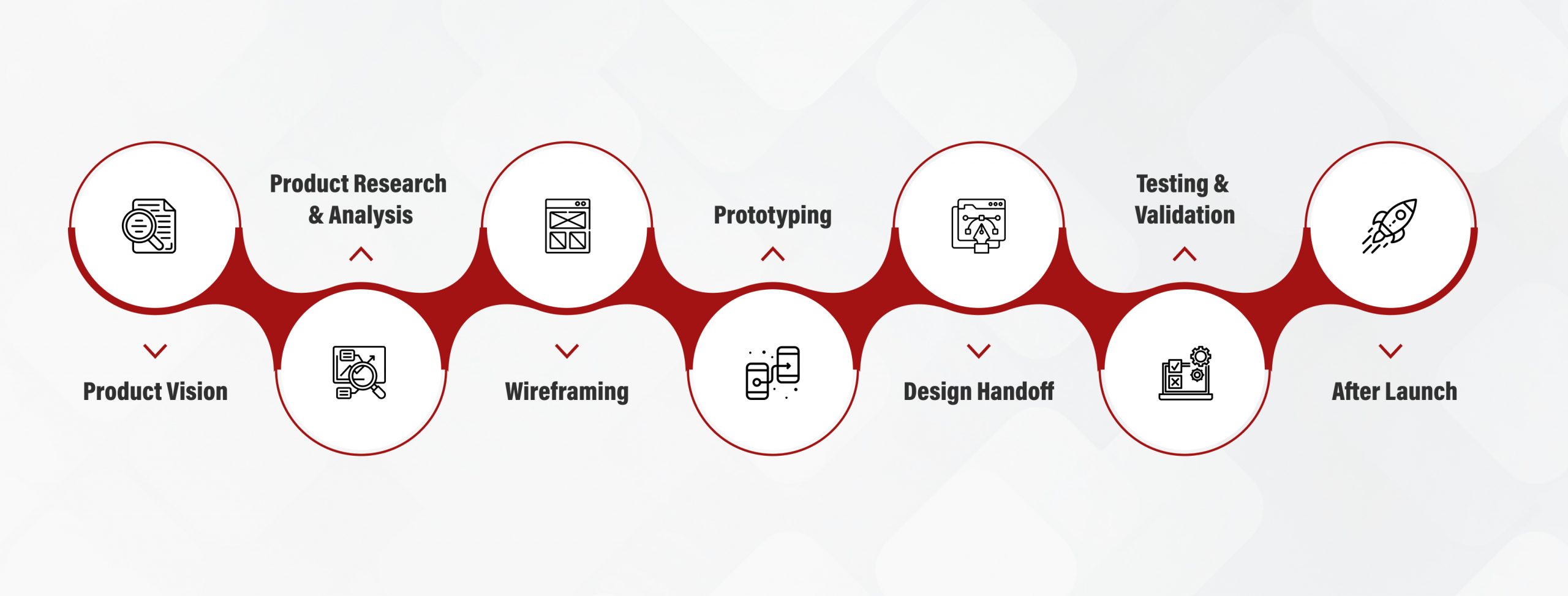
Steps to digital product design process
1. Product Vision
The first and most crucial phase is to develop a product vision, which helps to align the team around a common goal and offers direction for decision-making throughout the digital design process.
It saves your time and resources by communicating the goals and objectives among all the cross-functional teams providing a statement regarding what the product is, what it does, and how it meets end users’ needs.
It is a product’s future map where all guidelines should point to the same goal: creating a user-friendly design.
2. Product Research & Analysis
You have a grasp of the product, the concept, and the purpose it serves to the users. Still, you need to have an in-depth understanding based on true figures showing how your application adds value to your customers’ lives and distinguishes itself from competitors in the market.
Your product may be similar to other products on the market. Still, your unique selling point may be filling a gap left by your competitors, or your marketing strategy adopting current trends may spark interest.
An extensive user study may include questionnaires, interviews, and the creation of user personas based on statistical data. It will give you an insight into how you want your product to look and how users perceive it and what features and functionality are important to them.
A persona should always be fueled by empathy and a deep understanding of users’ pain points. It will provide you with a holistic representation of your users so that you may embrace design trends and methodologies to efficiently match what they need, putting you one step ahead of your competitors.
3. Wireframing
When you have the user persona guiding you to create the product your users will love, you jump on wireframing the design to build the basic structure of your web or mobile app.
A wireframe is the skeleton of your design that does not need to be detailed with colors, typography, or graphics; it simply needs to outline a low-fidelity, simplified depiction of your design that focuses on functionality and user flow.
When the stakeholders see eye to eye with the wireframe you should then put your effort in building the prototype of your product.
4. Prototyping
A prototype is not the final product but it gives the feel of the finished product that interacts with your users to know how they are perceiving your product design.
It is up to you how detailed you want to go with your prototype; generally, high-fidelity prototypes including colors, fonts, branding, text, images, and substantial design elements are preferred.
5. Design Handoff
Once you are done designing your digital product, you must create a handoff. The statement defining your design context focuses on the problem you are solving and the decisions you make guided by business logic and customer demands.
A design handoff transfers your vision to developers who will build the final product. You have to create the handoff precisely, including design specifications, generating code snippets, and providing access to design elements such as images and icons. Every change you make in the design must be involved in the handoff specifying the technical requirements to keep the developers up to date on the product design.
You ensure with your handoff that the design is implemented effectively and the final product meets the design requirements, providing a clear understanding, which reduces the risk of errors and delays in the development process.
6. Testing & Validation
After all of your diligent efforts, you don’t want any oversights to be made on your part, here is when testing & validation comes into picture to set the foolproof digital product design.
You can test your product with the users to identify bugs, usability issues, or other problems that need to be addressed. The reviews and feedback provided by users are satisfactory then you proceed with the launch. However, if certain alterations are required, you must pay close attention.
Validating your product design should be done based on established criteria such as user needs, company objectives, or aspirations, as well as conformity with industry standards and best practices.
This step helps you to obtain useful insights on how users engage with your product, where they face problems, and what adjustments need to be made to improve the product’s overall quality and usability by using tools such as user surveys, analytics, and heat maps.
7. After Launch
The market is constantly evolving; there is always something new to bring to the table, and you must keep up with the current trends that businesses follow.
You can analyze the user behavior on your app to determine how they are interacting with your design and where they might be dropping off and identify the areas which need improvements. Furthermore, you can explore the opportunities of adding new features or tweaking existing ones to continuously bring value to your users while maintaining the ease of use and functionality of your digital product design.
Things to keep in mind
1. Research
Research is the foundation of your design through which you grasp your target audience and their preferences, wants, and requirements. You must deliver as per users’ expectations to have high adoption rates and low user satisfaction.
2. User Feedback
Be considerate of the user feedback even after the launch of your product. Some users might love what you’ve developed, and a handful will suggest improvements; ignoring them could be the worst error you make in the long term. Revisiting the problems your users are experiencing can provide you with fresh perspectives on your product design.
3. Simple Design
Introducing new features to your product design is a terrific upgrade, but a range of features that users need to be more convenient to use or navigate can lead to user frustration increasing the churn rate. Prioritizing user experience above complex features can save you from making blunders.
4. Flexibility
Follow a proactive approach; avoid getting bogged down in your design, and always keep it flexible, allowing the scope of technical advancements to prevent poor mobile or web application performance at the time of scaling.
The Bottom Line
We believe that after going through the write up you have a better understanding of the digital product design process and have enhanced your knowledge to take each step smoothly ensuring an excellent user experience, putting you on the verge of success.
While we agree that knowledge is essential, we recommend that you assemble a team of experienced designers and developers to help you exceed your goals.