Going beyond wireframes and mockups, prototypes empower you to release the right product by gaining insight into how users will interact with your software application. With representing a draft version of a product, prototypes let you give your vague idea the right direction of the design and come up with something tangible.
Prototypes can be hand-drawn on paper or digitally created on a computer. The topmost gain of a prototype is, it enables you to explore, refine and validate your ideas while letting you easily share the intention behind each feature or the overall design of the product with the design and development teams.
Depending on the designing requirements, a prototype can be anything from rough sketches on papers (low-fidelity) to click-through digital pieces of content to a functioning model (high-fidelity).
Let’s have a look at the three main fidelity types of prototypes:
Low-Fidelity
Low-fidelity prototypes are usually paper-based prototypes that enable you to outline the basic flows of product design and information architecture in the early stage of designing or development. However, low-fidelity prototypes can’t be used for user interactions and are only limited to the internal teams.
Such prototypes are used to create an early and quick visualization of a particular feature or the complete product design. These prototypes can be created easily and quickly with fewer effort and resources. Enabling UX teams to explore the designing concept, low-fidelity prototypes are best to simulate user flows and update the sketches according to requirements.
Mid-Fidelity
Unlike low-fidelity prototypes, mid-fidelity prototypes enable user interactions and usually include limited functionalities and contents that are critical for a product. These prototypes may be limited with functionality or features but not with the click-through options.
In simple words,mid-fidelity prototypes are the wireframes that are linked with one another and offer a certain level of interactivity but are not complete as some graphics, photos or user interaction areas will be missed. With these prototypes, one can easily create a basic visual design for all the action steps and design processes.
High-Fidelity
Going with the name, High-fidelity prototypes are highly functional and interactive than low and mid-fidelity prototypes. Resembling how the final product will look or function, it enables testing and validation of the ideas with realistic user interactions. They are ideal for gathering the true human performance data, testing ideas about functionality and the overall user experience.
These prototypes more likely tend to develop an expectation with a fully functional software application. High-fidelity prototypes enable effective implementation of the development and design processes through a realistic idea of the application. With demonstrating the exact look and feel of the product to the users or stakeholders, these prototypes foster minimal error and reduced development or designing efforts.
The Prototyping Process
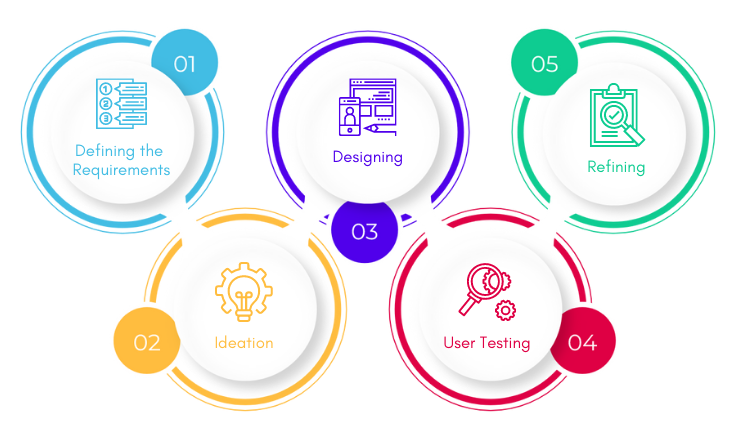
Let’s have a look at the steps involved in the prototyping process:

Defining the Requirements
Before you create a prototype, It is important that you know the defined goals and purpose like why do you need it? Or What do you want to solve through it?
Ideation
Now when you have defined the purpose, the next step is to create as many ideas as possible for prototyping. Coming up with different ideas will help you to be more creative and clear about how you will create your prototype.
Designing
Here, you will create an actual prototype as per the defined requirements and ideas gathered in the previous exercise. It will be more like a small working model of the requirements.
User Testing
After designing a prototype, you will have to show it to a limited set of users and collect their feedback or suggestions on how the prototype worked for them, whether it served the purpose or not.
Refining
Once you get the feedback or suggestions from the limited set of users, you need to take them into consideration and keep refining your prototype based on them until all the improvement areas are not covered.
Why do we need prototypes?
To Ensure the Design Concept Works as Intended
Ensuring that the design concept works as expected – this is among the major reasons why one should consider a prototype in their development process. Setting a clear understanding of your idea fosters designers to determine the actual functionalities and concept of the software application and create an effective designing strategy accordingly. Focusing on the prototypes, your designing team will be more aligned and prepared to meet the expected needs of the product.
To Deliver an Experience that is Long Lasting
With prototypes, you can perform testing for usability and check navigation of the application, which means you will be able to determine the improvement scopes early in the initial designing phase and update your product accordingly. It will eventually help you deliver an enhanced and convenient user experience.
To Reduce Development Risk
No doubt, having prototypes directly affects the resources, time, and budget of the product development. Once you have created an ideal prototype as per your requirements, you will be able to set clear designing understanding with your teams and determine the hidden shortcomings, potential errors or functional gaps. Having such crucial details prior to the product launch will prevent you from developing a product that is less likely to meet your users’ expectations and needs a lot of costly rework.